VON DANIJEL · 4. AUGUST 2017
Quelle: https://wpconsultant.de/5-wichtige-schritte-nach-jeder-wordpress-installation/
JA, geschafft! WordPress ist installiert und läuft! Jetzt kann es endlich mit der Erstellung der Website losgehen. Halt! Nicht so schnell. Bevor du dich dem Aufbau und dem Design deiner Website widmest, solltest du unbedingt erstmal einen Blick auf die folgenden 5 Schritte werfen. Diese Aktionen sollten nach jeder WordPress Installation durchgeführt werden, um die Sicherheit zu erhöhen, Performance zu steigern und die Suchmaschinenfreundlichkeit deiner Seite zu verbessern.
Wie, du hast WordPress noch nicht installiert? Dann empfehle ich dir den Artikel WordPress einfach und sicher installieren. Solltest du diese Anleitung benutzen, um WordPress zu installieren, kannst du den Schritt 5 auch weglassen.
1. Wichtige Einstellungen vornehmen
Beschreibung der Website anpassen
Die Standard Beschreibung für jede WordPress Seite lautet: Eine weitere WordPress Website. Aus SEO Gesichtspunkt sollte diese Beschreibung durch die richtige Beschreibung deiner Website ausgetauscht werden. Unter Einstellungen > Allgemein hast du die Möglichkeit, die Beschreibung zu ändern.

WordPress Website Beschreibung anpassen
Permalinks einstellen
Einen weiteren SEO Bonus erhältst du mit kurzen und „beschreibenden“ Permalinks. Wähle dazu unter Einstellungen > Permalinks die Option „Beitragsname“ aus. Diese Auswahl kannst du vornehmen, auch wenn du eine Website ohne Blog betreibst.

WordPress Permalinks richtig einstellen
Startseite erstellen und festlegen
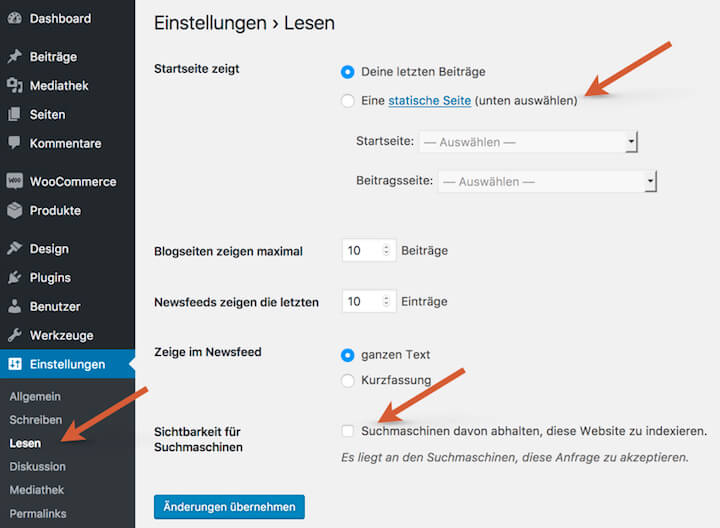
Lang lang ist es her, als WordPress noch eine reine Blogsoftware war. Diesem historischen Hintergrund sei Dank, zeigt eine frische WP Installation standardmäßig auf der Startseite deine letzten Blogbeiträge an. Falls du jedoch eine Website erstellen möchtest, musst du erstmal über Seiten > Erstellen eine Startseite erstellen und sie dann unter Einstellungen > Lesen als Startseite festlegen. Klicke dazu auf die Option „Eine statische Seite (unten auswählen)“ und wähle aus dem Drop-Down Menü die zuvor erstellte Seite aus.

WordPress Startseite einstellen
Seite indexieren
Diesen Schritt hast du wahrscheinlich schon während der Installation durchgeführt. Es lohnt sich jedoch, sich nochmal zu vergewissern, dass das Häckchen unter „Sichtbarkeit für Suchmaschinen“ (siehe letzten Screenshot) auch wirklich nicht gesetzt ist, damit Google deine Seite indexieren und in den Suchergebnissen anzeigen kann (natürlich vorausgesetzt, dass das deine Intention ist).
2. Unnötigen Ballast entfernen
Damit sich neue User einfacher zurecht finden, hat WordPress bereits 1 Seite (Beispielseite), 1 Beitrag (Hello World) und 1 Kommentar (zu Hello World) angelegt. Darüber hinaus findest du 2 vorinstallierte Plugins (Akismet und Hello Dolly) und in der Regel 3 verschiedene Twenty-irgendwas Themes. Ich empfehle dir das letzte Twenty-Theme (aktuell das TwentySeventeen) zu behalten, für den Fall dass es mit dem Theme deiner Wahl mal Probleme gibt.
Die übrigen Themes sowie die 2 Plugins kannst du aus meiner Sicht getrost löschen. Eine kostenlose Alternative für das Antispam-Plugin Akismet findest du weiter unten unter Punkt 3. Die Beispielseite und den Beitrag kannst du mit deinen Inhalten ändern oder ebenfalls entfernen.
3. Wichtige Plugins installieren
Wenn du bereits mehrere WordPress Websites erstellt hast, wirst du dich vielleicht dabei ertappt haben, wie du immer wieder die gleichen Plugins installierst. Ich habe bereits in meinem Beitrag 8 kostenlose Plugins für jede WordPress Website aufgezeigt, welche Plugins ich bei „fast“ jeder WordPress Site einsetze. Auch wenn man über die Auswahl der „Must-Have“-Plugins durchaus diskutieren kann, so bestehen aus meiner Sicht keine Zweifel, dass die folgenden 6 Bereiche bei jeder WordPress Installation durch Plugins verstärkt werden sollten:
- Sicherheit (Beispiel-Plugins: All in One WP Security & Firewall oder WordFance Security)
- Backup (Beispiel-Plugins: UpdraftPlus WordPress Backup Plugin oder Duplicator – WordPress Migration Plugin)
- Spam Vermeidung (Beispiel Plugin: Antispam Bee)
- Kontaktformular (Beispiel Plugin: Contact Form 7)
- Performance (Beispiel-Plugins: Cachify und Lazy Load)
- Suchmaschinenoptimierung (Beispiel-Plugins: The SEO Framework oder Yoast SEO)
4. Child Theme erstellen (optional)
Damit die Änderungen, die du an deiner Website vornimmst, nicht nach dem nächsten Theme-Update verschwinden, empfehle ich dir, ein Child Theme anzulegen. Wie das geht, erkläre ich in meiner Schritt für Schritt Anleitung WordPress Child Theme erstellen 2017.
Solltest du nur wenige Design Anpassungen an deinem WordPress Theme vornehmen, kannst du dir das Anlegen eines Child Themes auch sparen und diese auch direkt im Customizer (Design > Customizer) eingeben. Seit der WordPress Version 4.7 findest du im Customizer die Option „Zusätzliches CSS“. Hier kannst du deinen eigenen CSS-Code einfügen.

WordPress Child Theme oder zusätzliches CSS im Customizer
5. Datei wp-config.php anpassen (optional)
Falls du WordPress nicht nach meiner Anleitung installiert hast, kann ich dir als letzten Schritt noch empfehlen, deine „wp-config.php“-Datei anzupassen. Füge einfach diesen Schnipsel mit deinem Lieblings-Texteditor in deine „wp-config.php“-Datei ein und passe die Daten an deine Bedürfnisse an. Du erhöhst damit die Sicherheit und die Performance deiner Website.
Die „wp-config“-Datei findest du im Hauptverzeichnis deiner WordPress Seite.

Wo finde ich die wp-config Datei?